Websites
Met mijn 22 jaar ervaring als webdeveloper/programmeur en uitgebreide creatieve netwerk zijn jouw online doelen dichterbij dan ooit. Ik kan mijn opdrachtgevers werkelijk alles uit handen nemen bij het maken van een website. Van hosting en bouwen tot onderhoud en zelfs fotografie. Dat zorgt voor de kortst mogelijke lijnen: als er ook maar iets is, weet de cliënt dat ik de persoon ben die het oplost.
Als full stack developer ben je bij mij in Utrecht aan het juiste adres voor het bouwen van een succesvolle website of applicatie. Door te werken met Laravel, het grootste open source PHP framework, dat voldoet aan alle eisen voor moderne webapplicaties, aangevuld met diverse open source frontend tools en cms, kan ik maatwerk blijven leveren.
Vormgevers, designers of reclamebureaus kunnen mij inhuren als programmeur om de technische kant van hun online project te realiseren. Omdat ik daarnaast zelf beschik over een netwerk innovatieve designers, waarmee ik kan lezen en schrijven, kan ik echt iedere opdrachtgever ook het gehele pakket aanbieden: van idee, uitwerking tot uitvoering.
Naast het bouwen van websites zag ik al in een vroeg stadium het nut in van domein-registratie en het beschikken over mijn eigen servers. Iets waar mijn opdrachtgevers tot de dag van vandaag voordeel van hebben. Onder de naam Amphora, de Griekse benaming voor kruik, verzorg ik de webhosting voor cliënten. Kijk hier of je domeinnaam nog vrij is.
Computers fascineren me al sinds begin jaren tachtig met de komst van de Commodore64. Ook na twee decennia als programmeur ben ik nog niets van die allereerste fascinatie verloren.
Genoeg over mij, laten we het vooral over jouw project hebben! Wil je met trots op social media kunnen schreeuwen dat je online bent?
Naar boven
Websites
Met mijn 22 jaar ervaring als webdeveloper/programmeur en uitgebreide creatieve netwerk zijn jouw online doelen dichterbij dan ooit. Ik kan mijn opdrachtgevers werkelijk alles uit handen nemen bij het maken van een website. Van hosting en bouwen tot onderhoud en zelfs fotografie. Dat zorgt voor de kortst mogelijke lijnen: als er ook maar iets is, weet de cliënt dat ik de persoon ben die het oplost.
Lees hier meer over WebsitesFotografie
Een foto moet de aandacht trekken en de plek zijn waar je even op focust. Al is het maar één seconde. Door mijn passie voor fotografie en ervaring als webdesigner weet ik als geen ander waar een geweldige (website)foto aan moet voldoen.
Jarenlang was fotograferen niet meer dan een hobby waardoor ik gewapend met camera, vol verbazing en verwondering naar de wereld om mij heen keek. Mijn oog viel altijd op de lichtinval in de natuur en het lijnenspel in architectuur. Die passie kreeg een impuls van jewelste toen ik de masterclass Portretfotografie volgde bij fotograaf/filmmaker Jasper Zwartjes. Ineens wist ik; mijn werk als webdeveloper en liefde voor fotografie kunnen elkaar versterken. Want wat is een goede website zonder mooie foto’s? Het combineren van die twee werelden onderscheidt mij van de rest.
Mijn stijl voor portretfotografie kan ik inmiddels het beste omschrijven als ingetogen en een tikkeltje mysterieus. Zonder blasé over te willen komen, eigenlijk dus des Rembrandts. Oké, ik hoor dit zelf ook..
Als fotograaf wil ik graag het unieke in ieders karakter tonen, terwijl ook bij iedere foto zonder naamsvermelding meteen duidelijk is: ‘Hee dat is een foto van Nick!’
Voel jij je opgelaten bij de gedachte dat je moet poseren in een stoffige studio met meer apparatuur dan een operatiekamer? De meeste van mijn opdrachtgevers kennen dit gevoel. Dus kom ik jouw kant op, naar een plek waar jij je prettig bij voelt.
Als fotograaf annex webdeveloper weet ik beter dan wie dan ook waar een goede afbeelding op een site aan moet voldoen. Al bij het schieten houd ik rekening dat de foto responsive moet zijn, dus dat het er goed uitziet op desktop, tablet en mobiel.
Wil jij je website er visueel uit laten springen, het smoelenboek up-to-date houden of gewoon een prachtige foto van jezelf en/of je familie en spreekt mijn portfolio tot de verbeelding? Neem dan contact met me op.
Naar boven
Fotografie
Een foto moet de aandacht trekken en de plek zijn waar je even op focust. Al is het maar één seconde. Door mijn passie voor fotografie en ervaring als webdesigner weet ik als geen ander waar een geweldige (website)foto aan moet voldoen.
Lees hier meer over FotografieMotowow
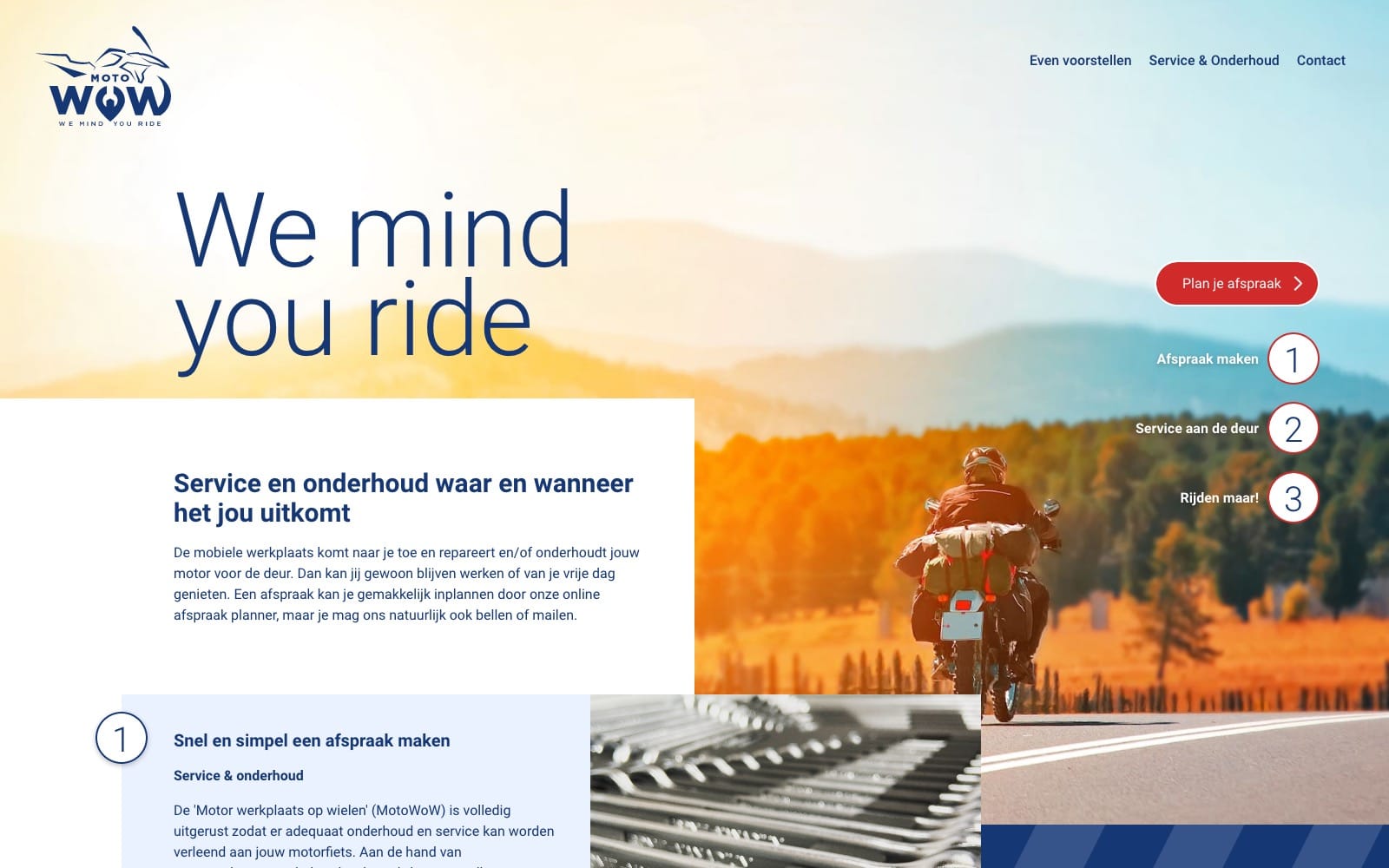
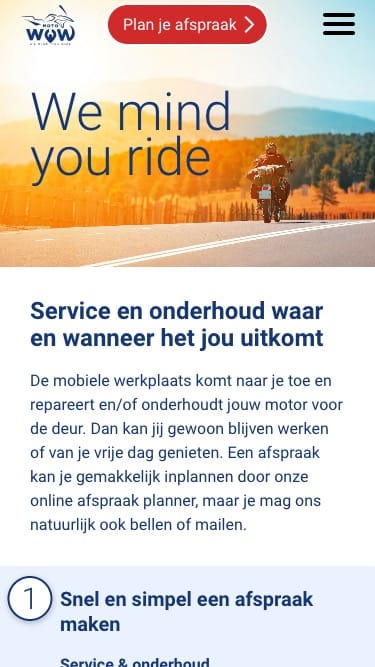
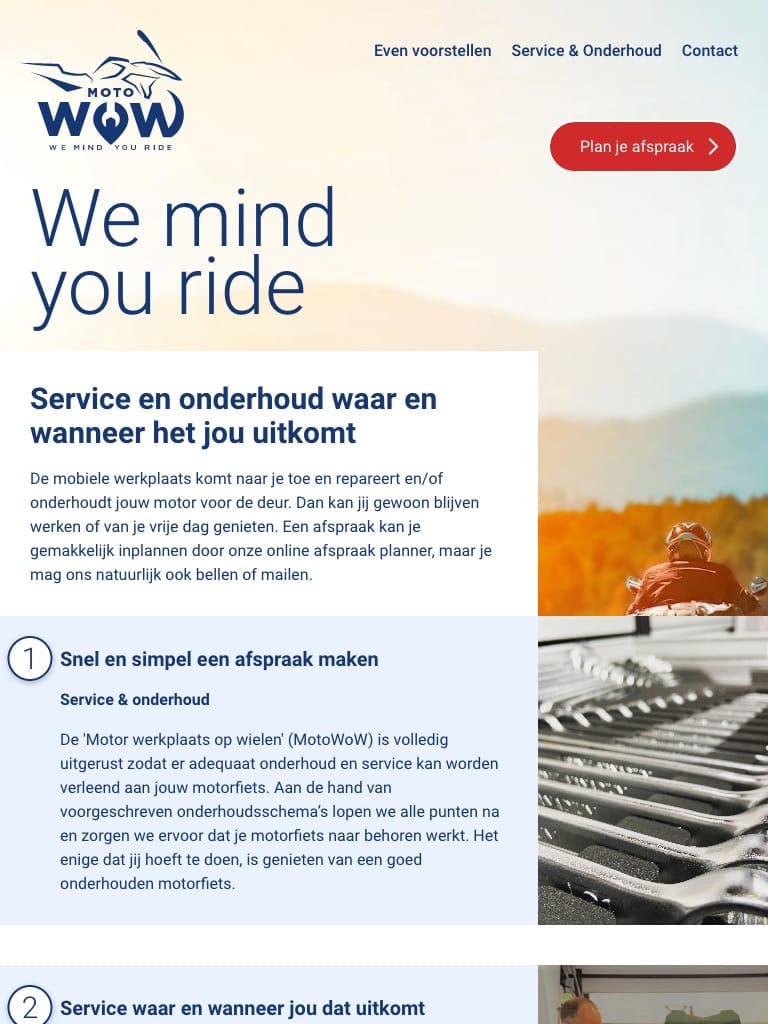
Online boekingssysteem voor motorfiets onderhoud op locatie
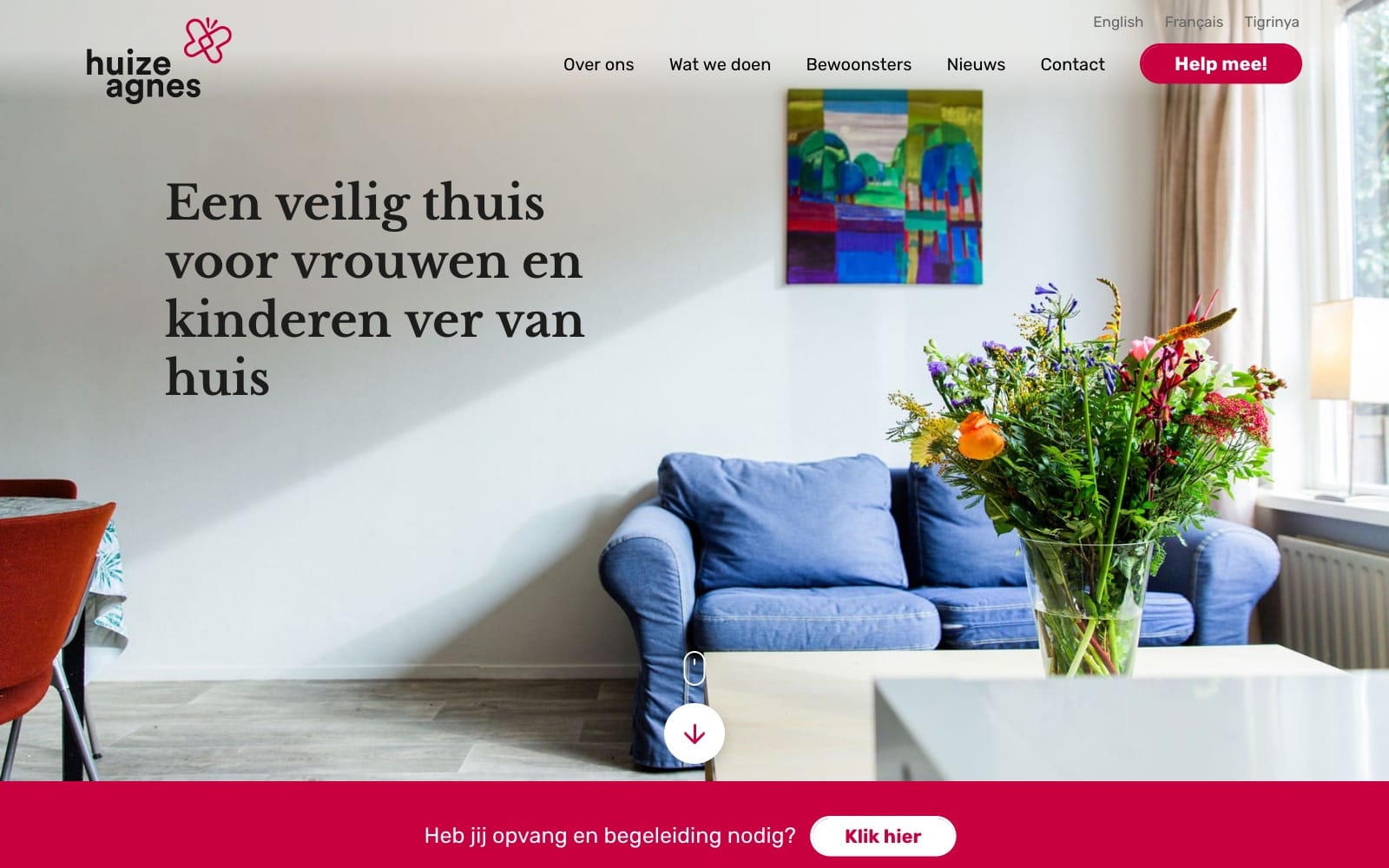
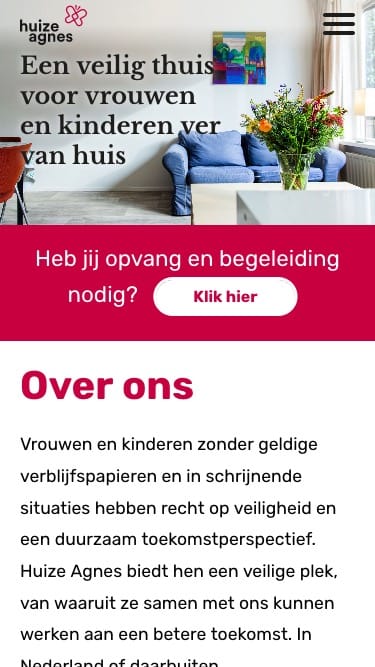
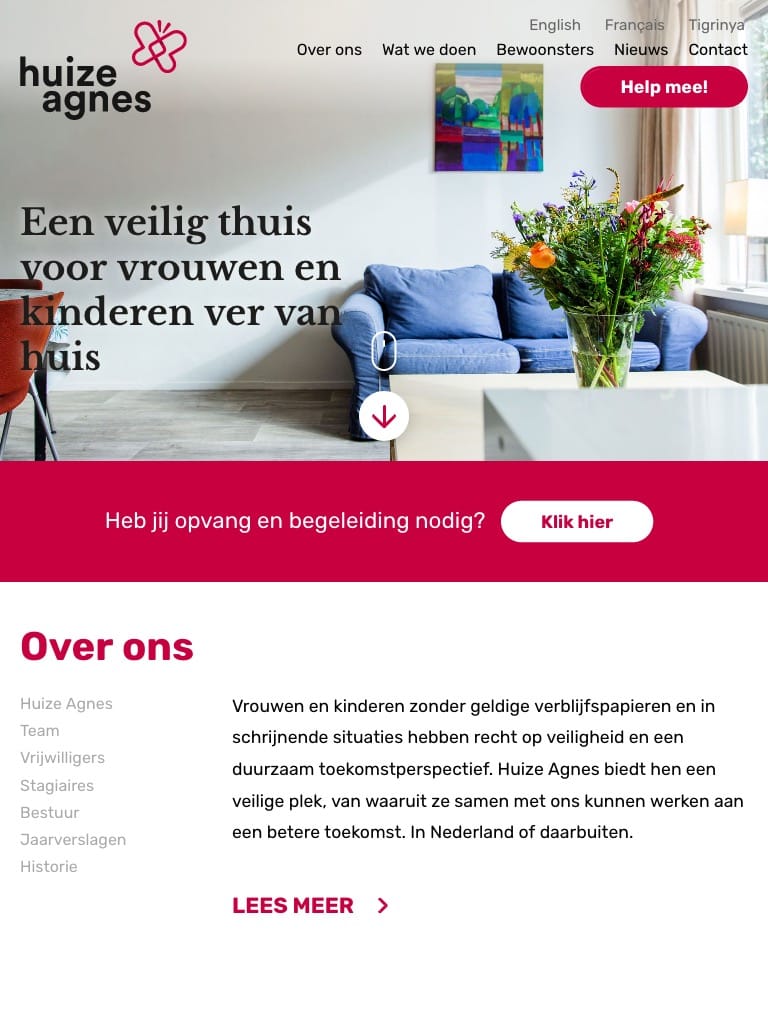
Huize Agnes
Huize Agnes biedt tijdelijke opvang en begeleiding op maat aan ongedocumenteerde vrouwen en hun kinderen, die in bijzondere en schrijnende omstandigheden verkeren.
Jimmy Nelson
Fotograaf Jimmy Nelson reist de hele wereld over om de inheemse bevolking vast te leggen zolang dat nog mogelijk is. Deze prachtige foto's zijn gebundeld in twee schitterende boeken.
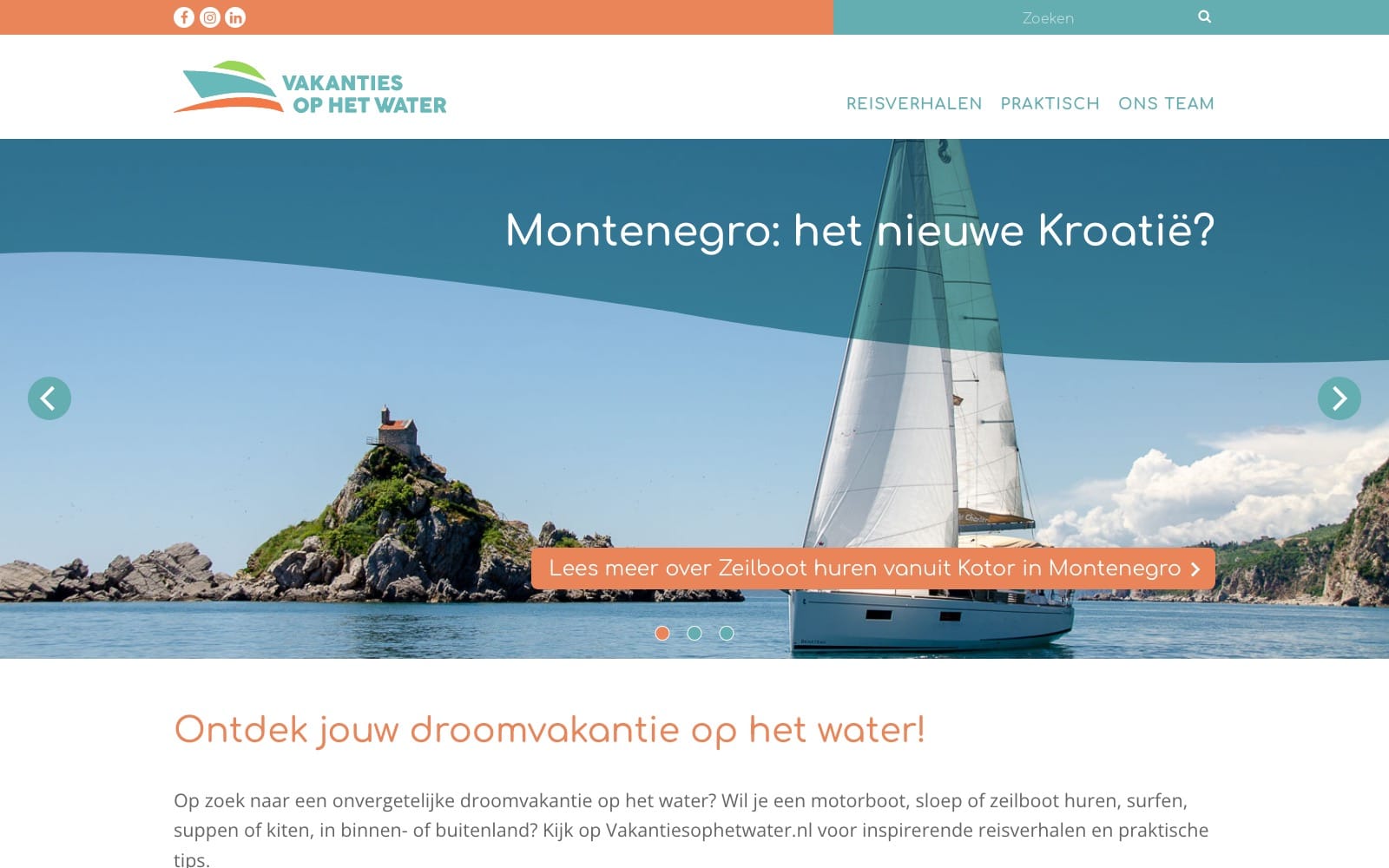
Vakanties op het water
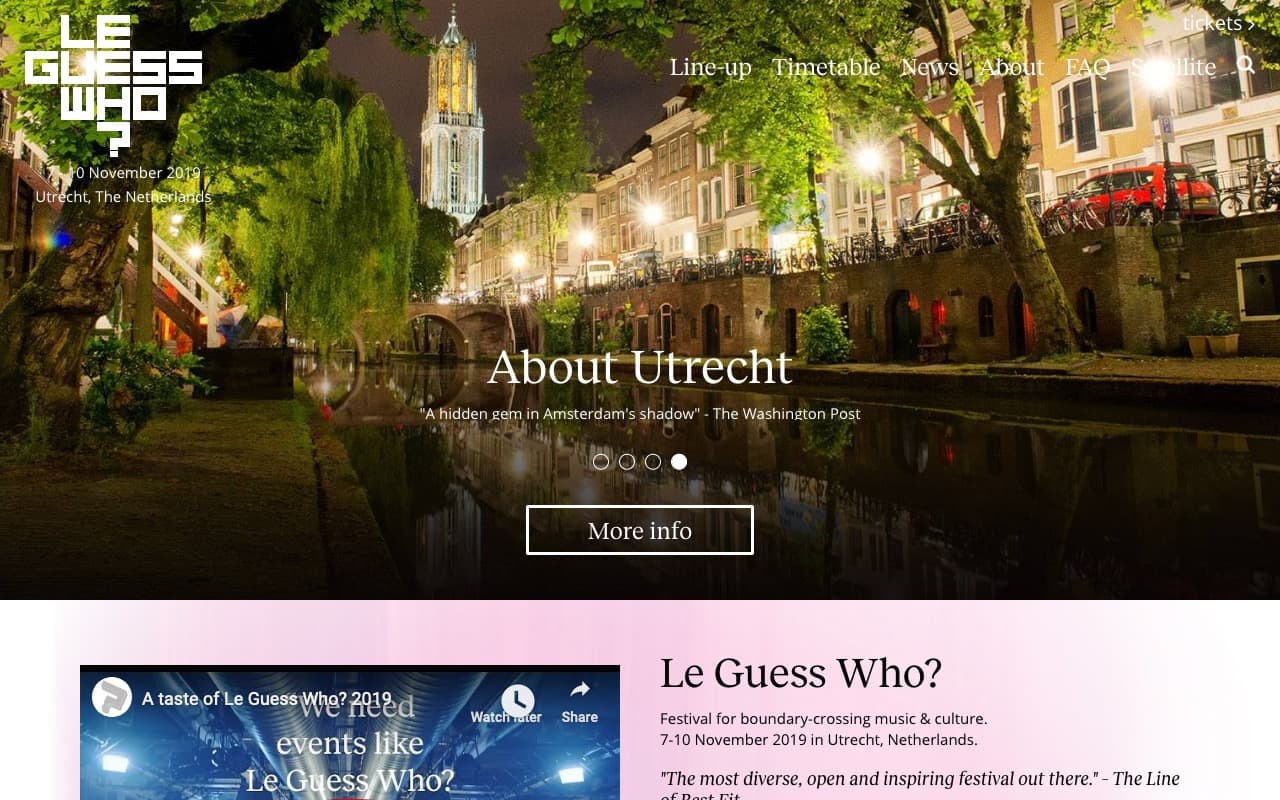
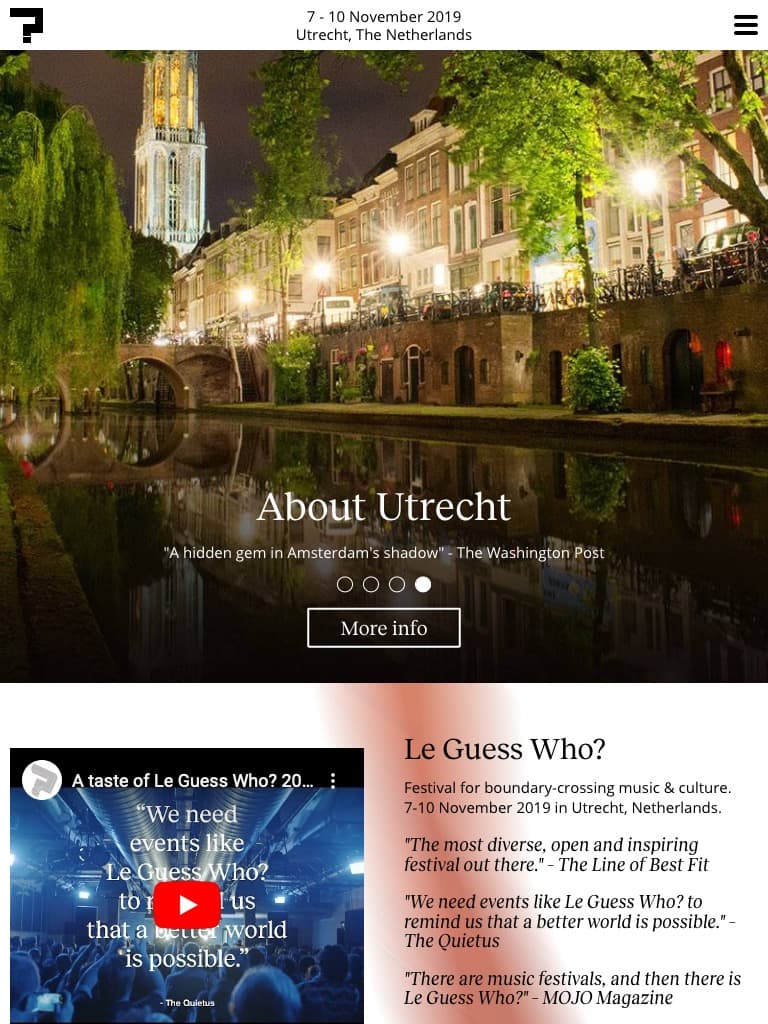
Le Guess Who?
Website voor één van de beste muziek festivals ter wereld in Utrecht.
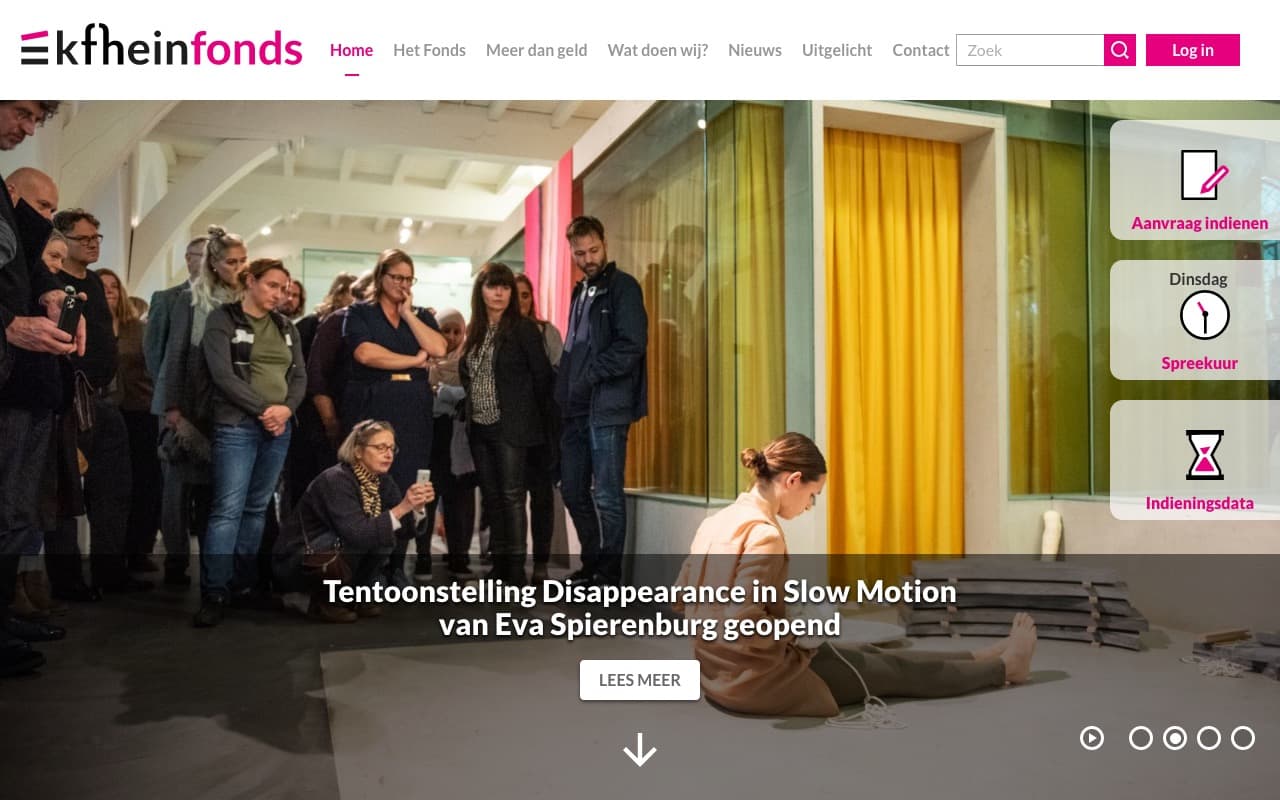
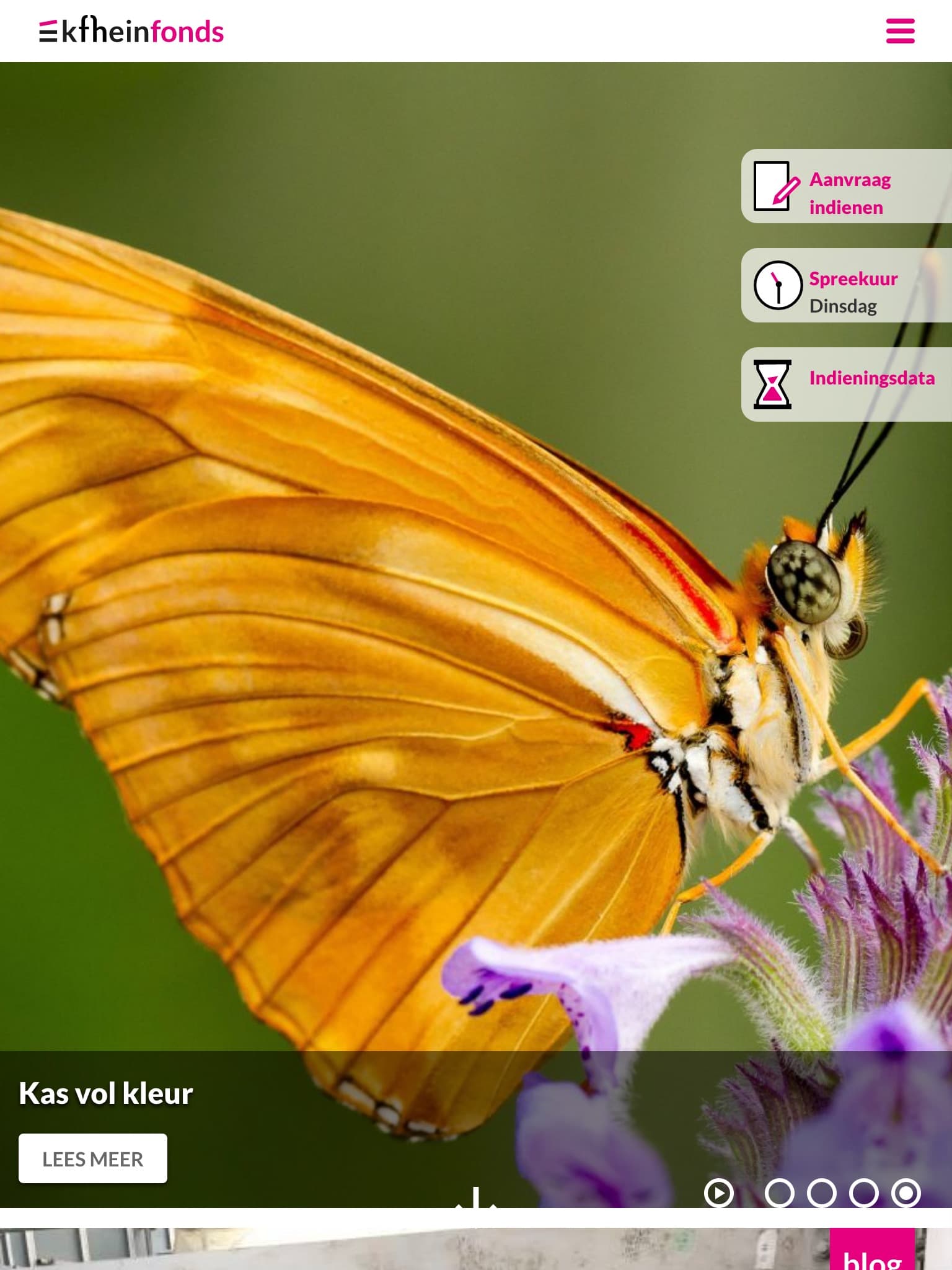
K.F.Hein Fonds
Het K.F. Hein Fonds steunt bijzondere initiatieven en individuen in de regio Utrecht.
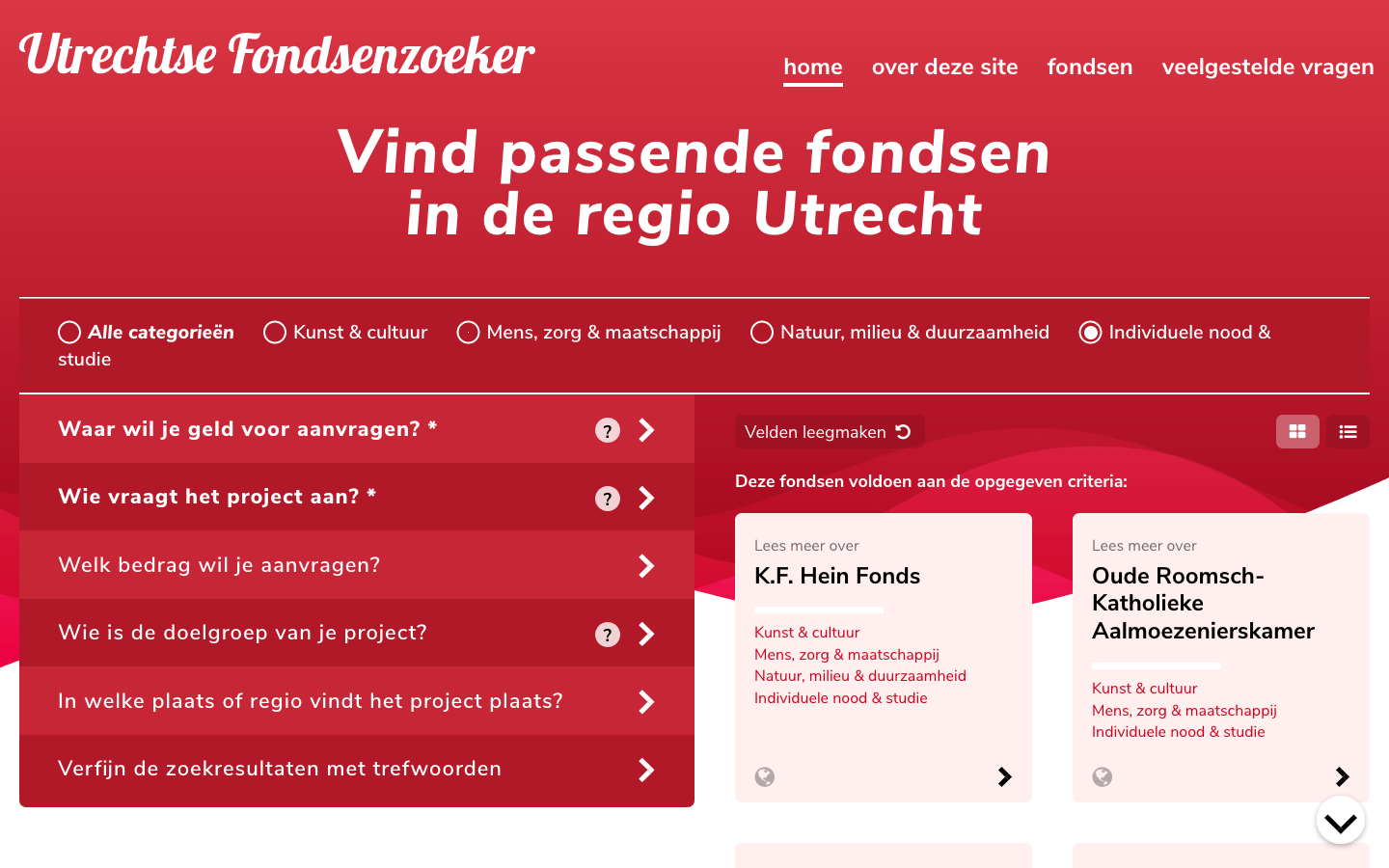
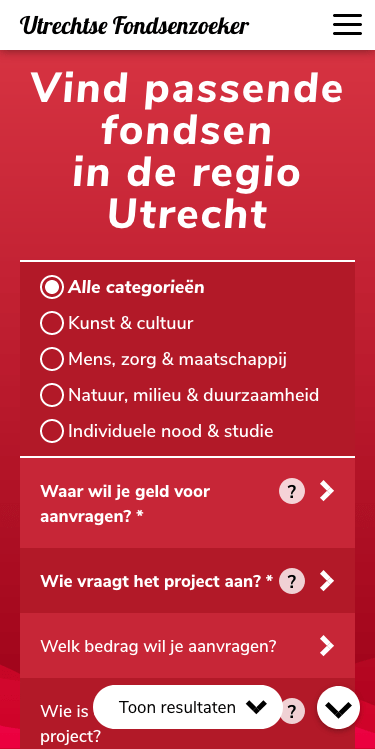
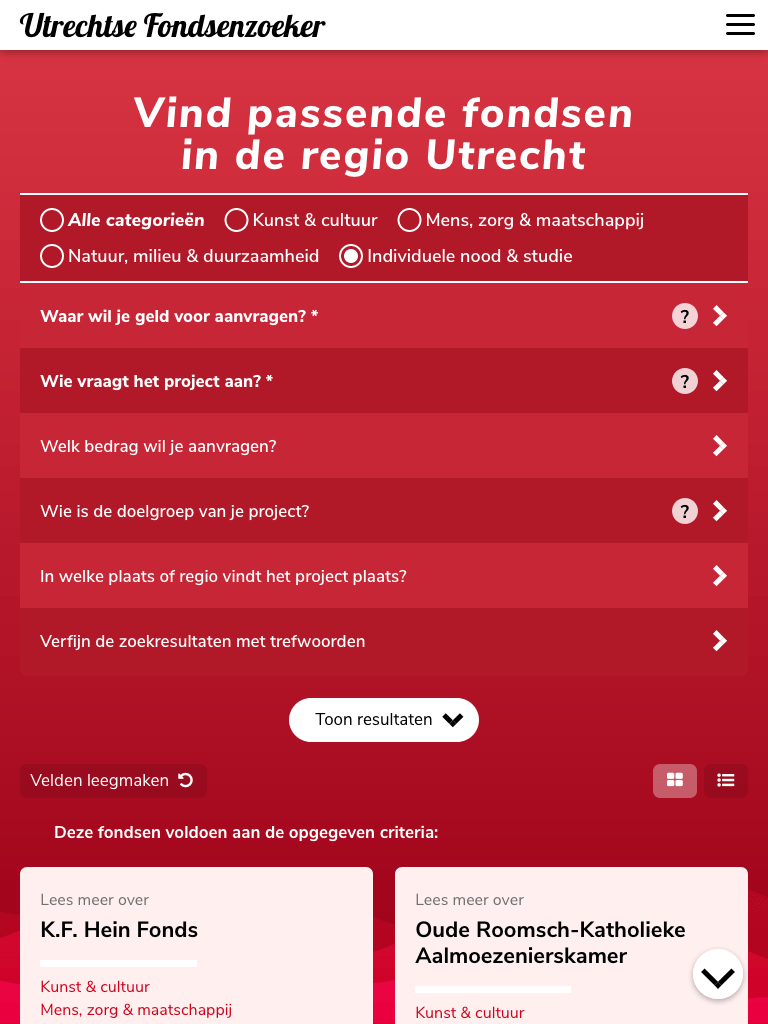
Utrechtse Fondsenzoeker
Op zoek naar financiële steun voor je project, initiatief of individuele nood in de stad of regio Utrecht. De Utrechtse Fondsenzoeker helpt je hierbij!
First Of All
ATHLETE MANAGEMENT voor o.a. Dafne Schippers, Keet Oldenbeuving en Eveline Hooft.
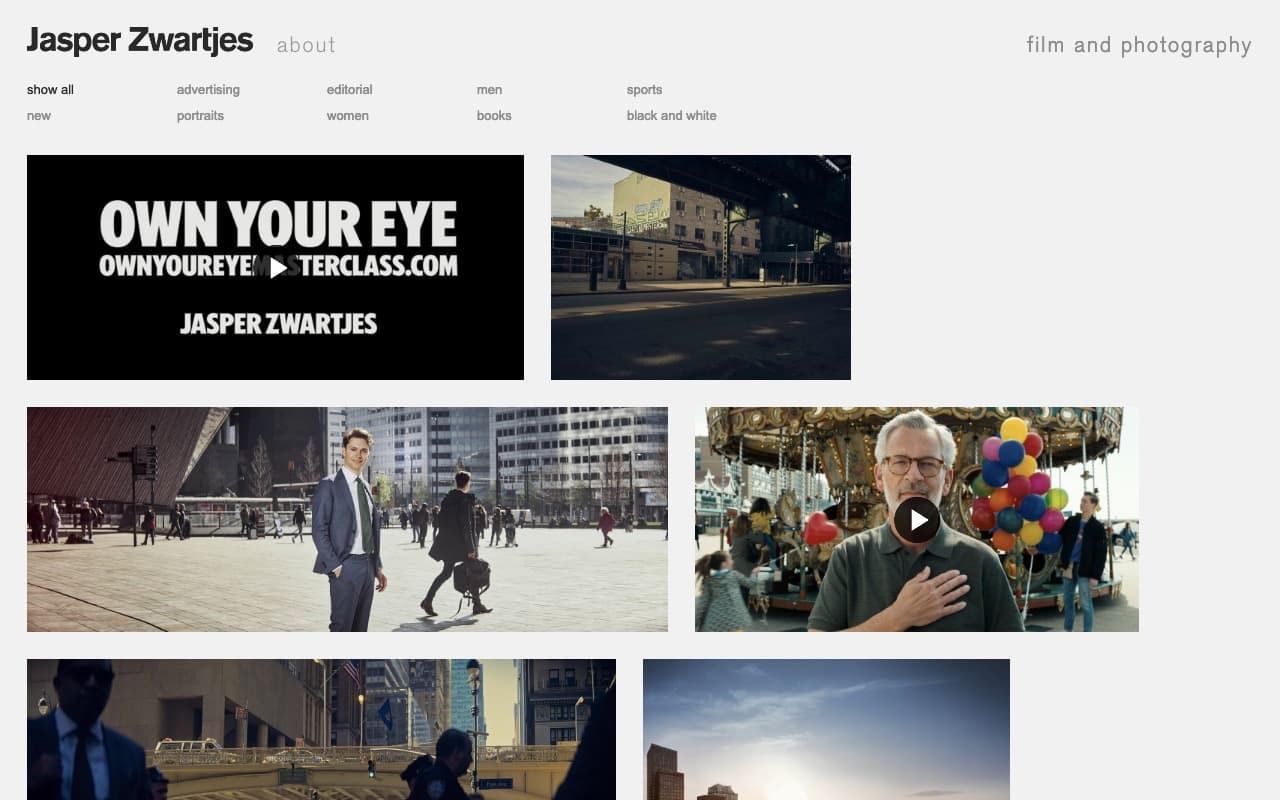
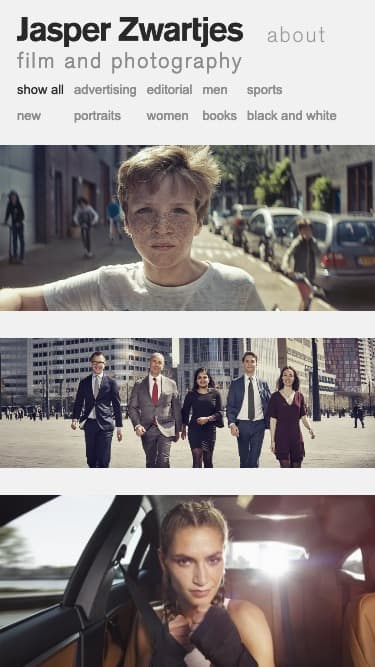
Jasper Zwartjes
Fotografie portfolio website.
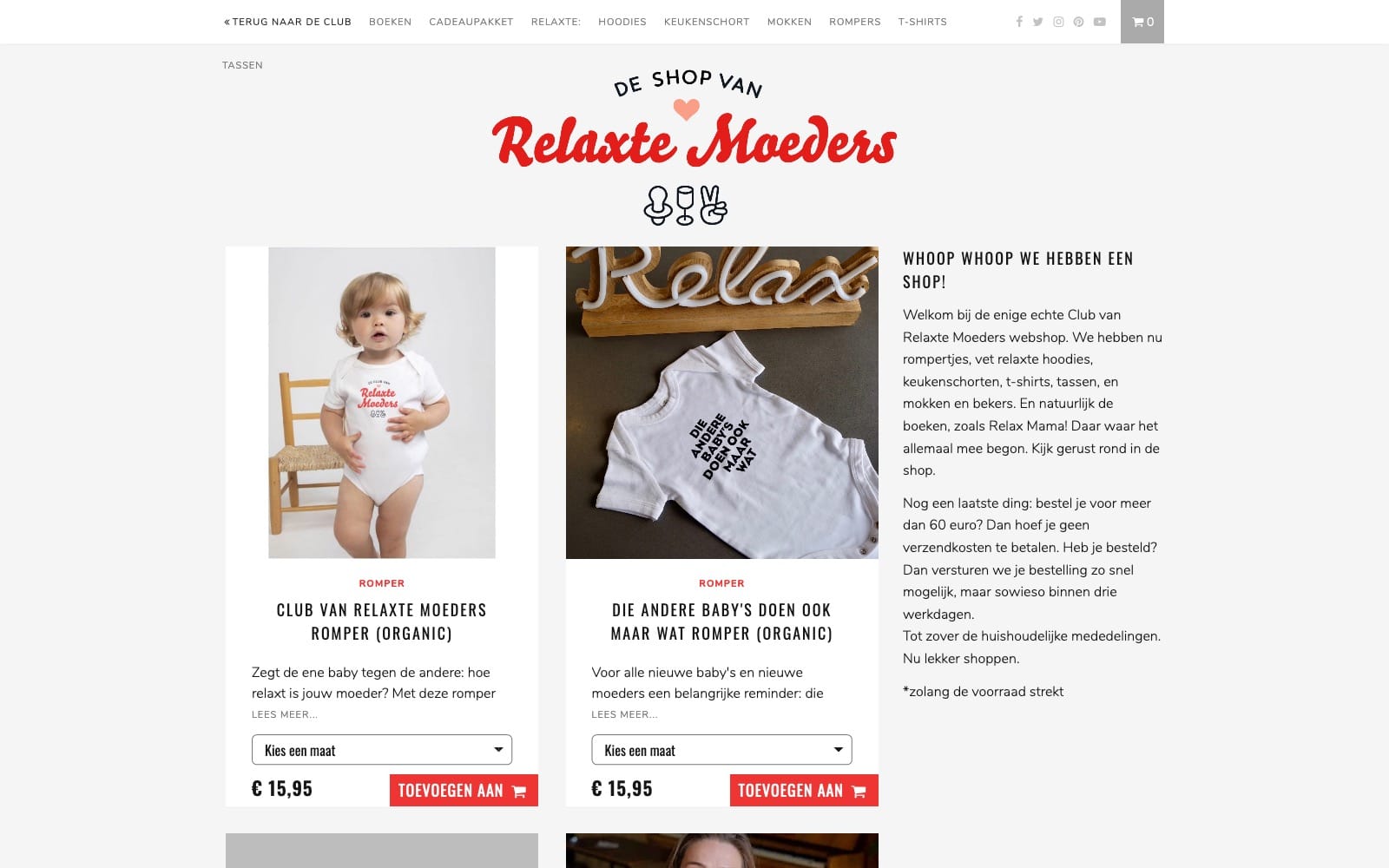
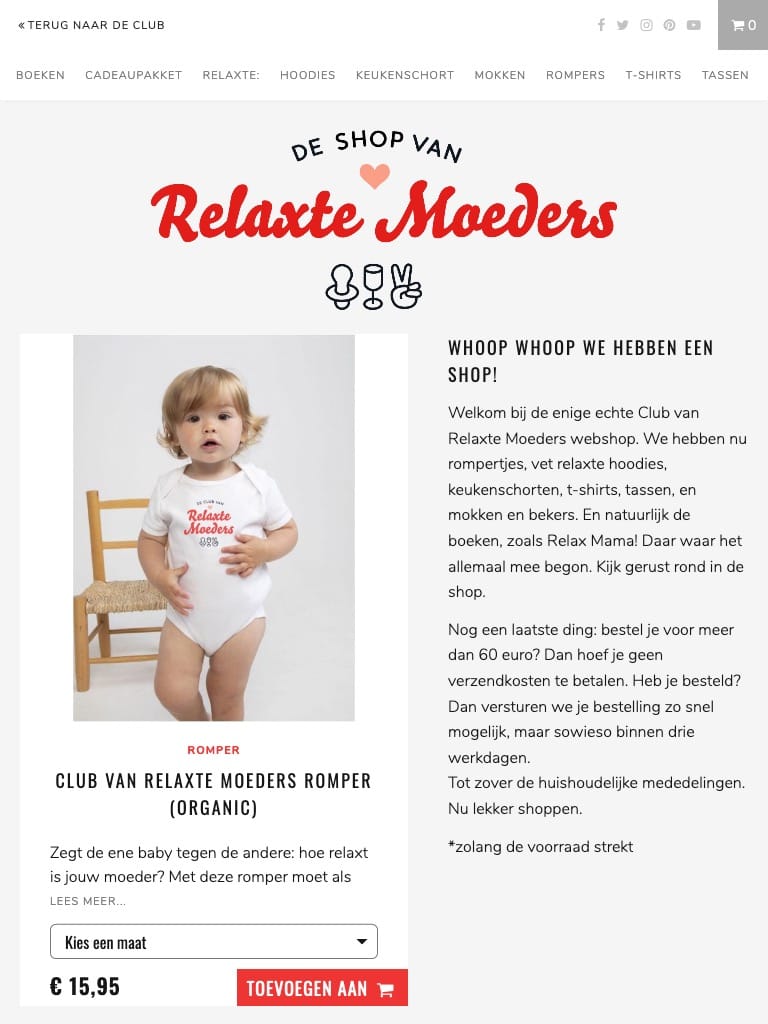
Shop van Relaxte Moeders
De enige echte Club van Relaxte Moeders webshop. We hebben nu rompertjes, vet relaxte hoodies, keukenschorten, t-shirts, tassen, en mokken en bekers. En natuurlijk de boeken, zoals Relax Mama! Daar waar het allemaal mee begon.
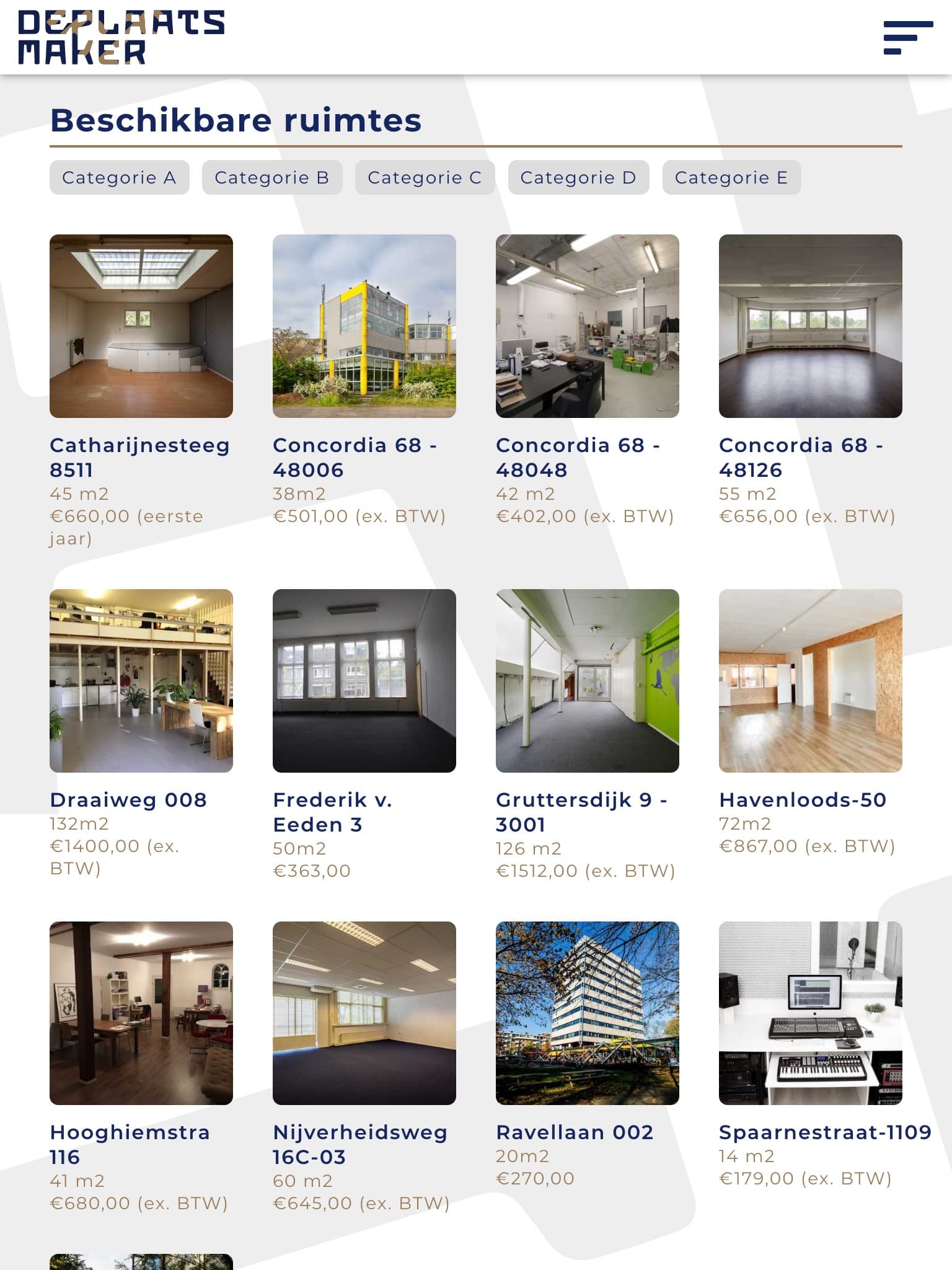
DePlaatsmaker
SWK030 & Sophies Kunstprojecten bundelden hun krachten tot DePlaatsmaker en organiseren ruimte voor kunstenaars, creatieven en culturele instellingen.
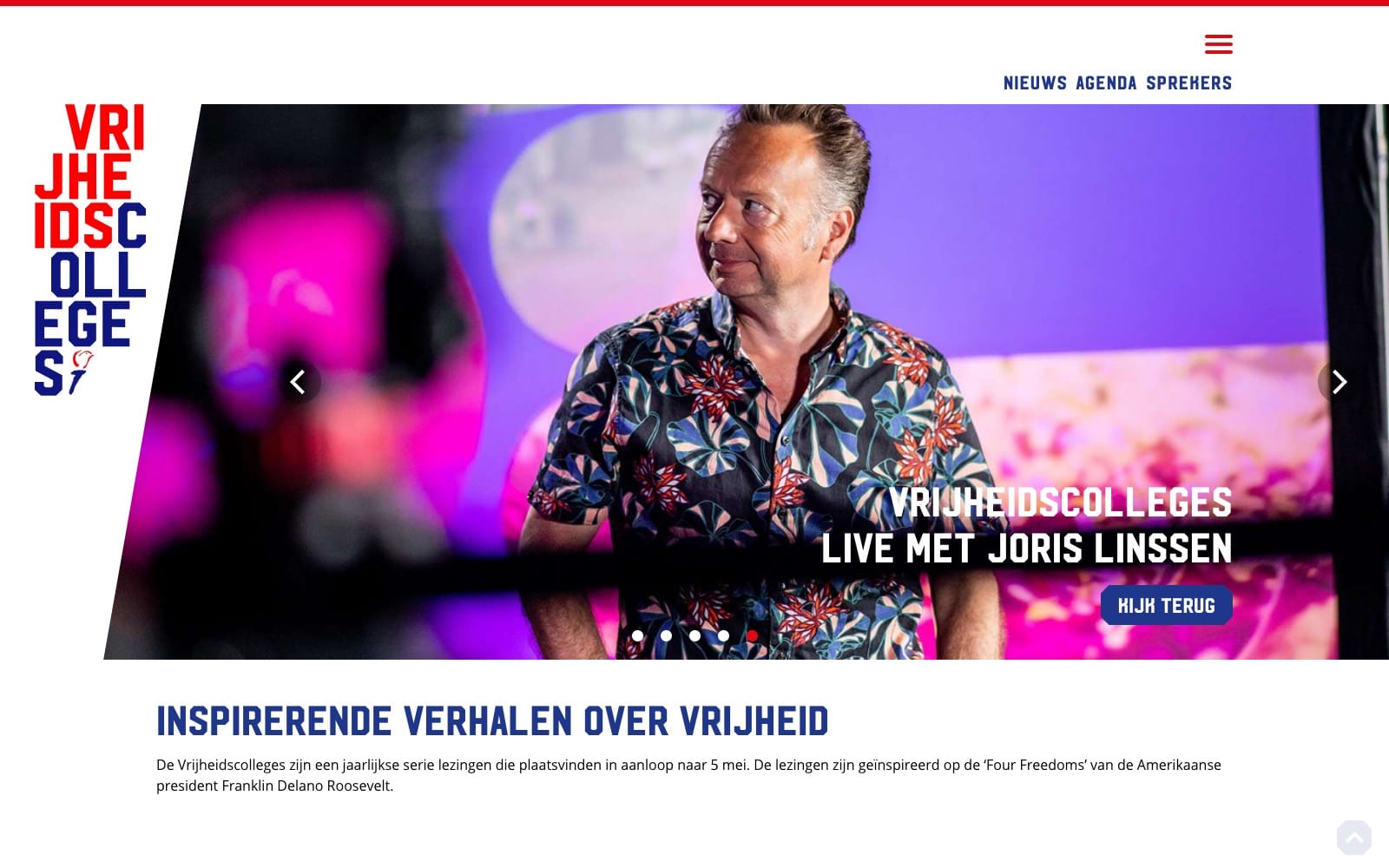
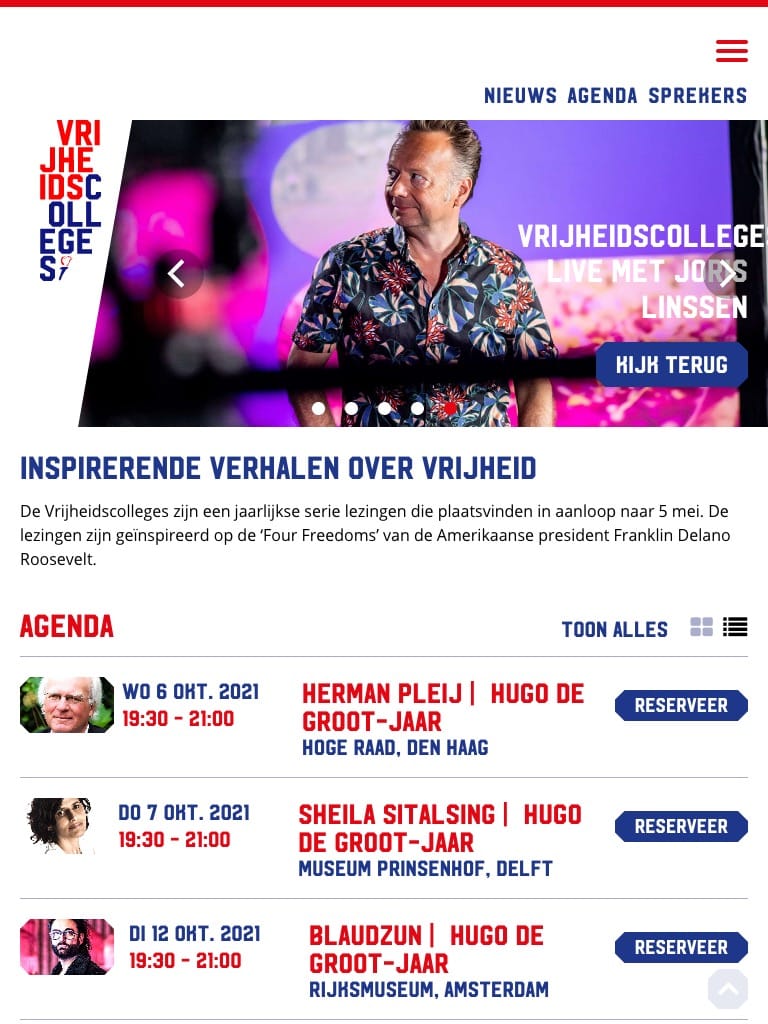
Vrijheidscolleges
De Vrijheidscolleges zijn een jaarlijkse serie lezingen die plaatsvinden in aanloop naar 5 mei. De lezingen zijn geïnspireerd op de ‘Four Freedoms’ van de Amerikaanse president Franklin Delano Roosevelt.
Delta Plan Challenge
De Deltaplan Challenge Ameland is een van de manieren om geld in te zamelen voor het Deltaplan Alvleesklierkanker. Zowel als particuliere deelnemer, bedrijf of (sport)vereniging kun je een verschil maken en een bijdrage leveren door deel te nemen.
Kashion
Website voor één van de grootste kledingfabrikanten ter wereld uit China.
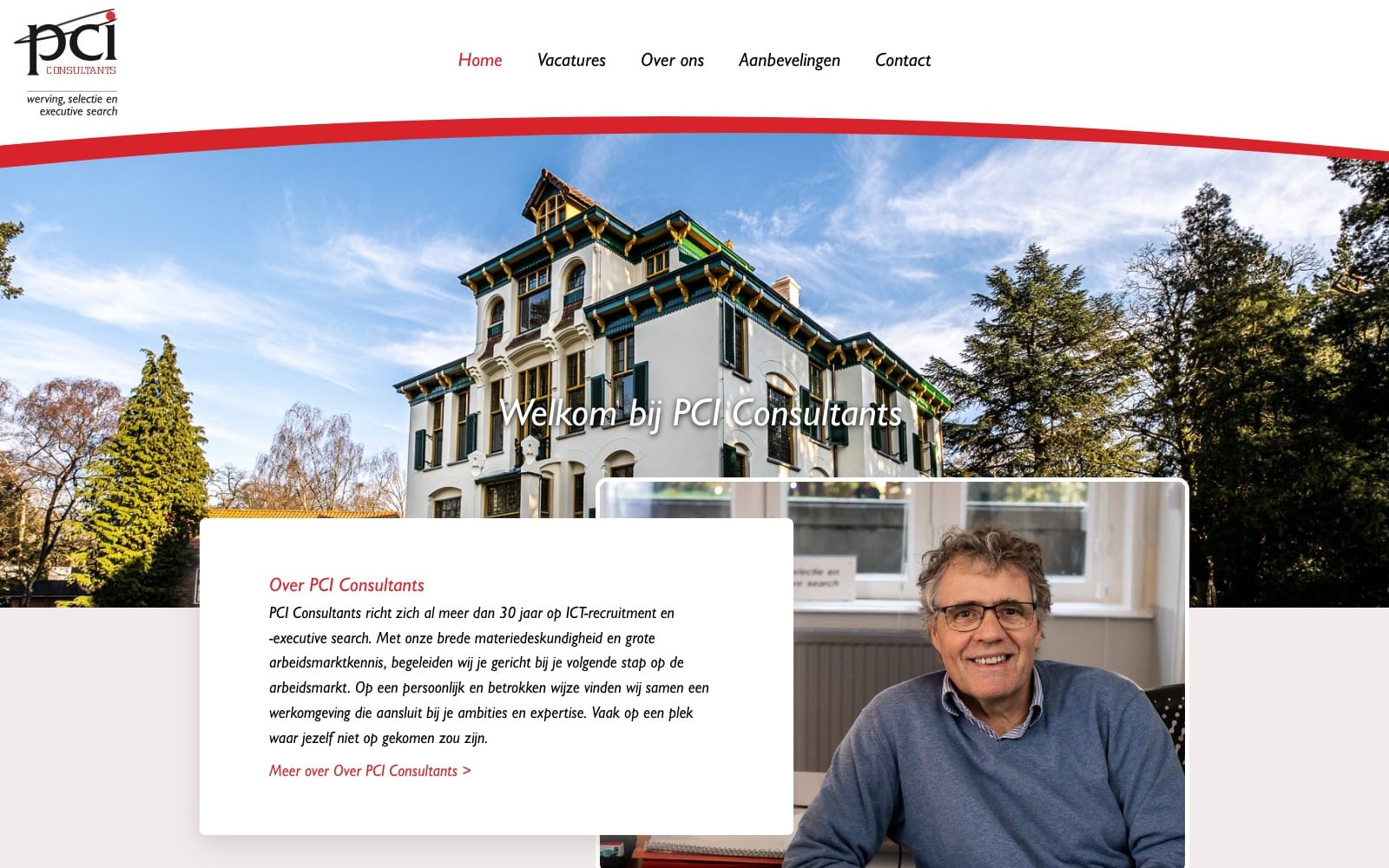
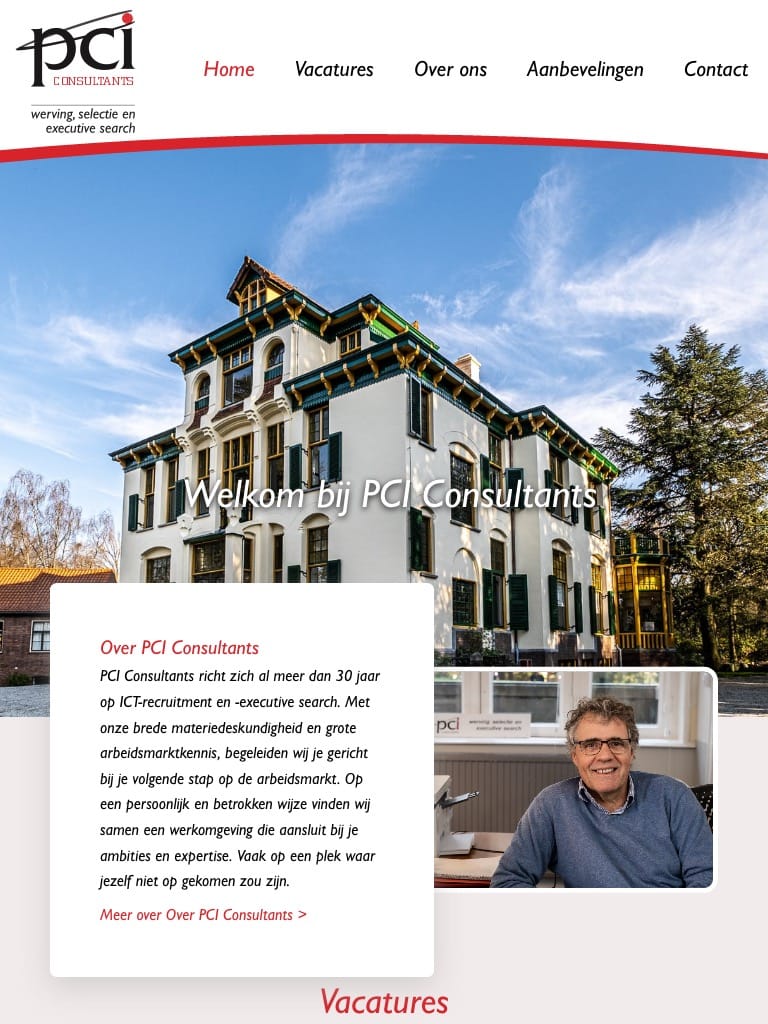
PCI Consultants
PCI Consultants richt zich al meer dan 30 jaar op ICT-recruitment en -executive search.
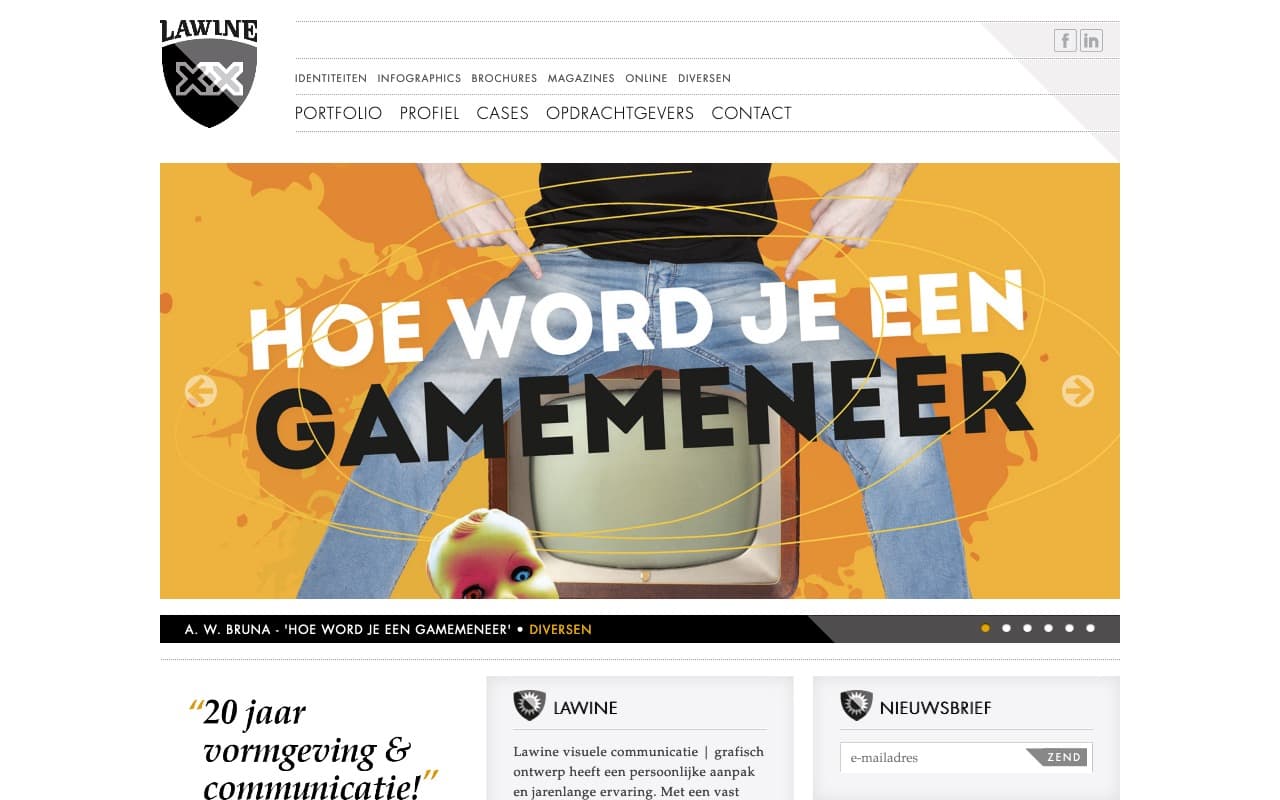
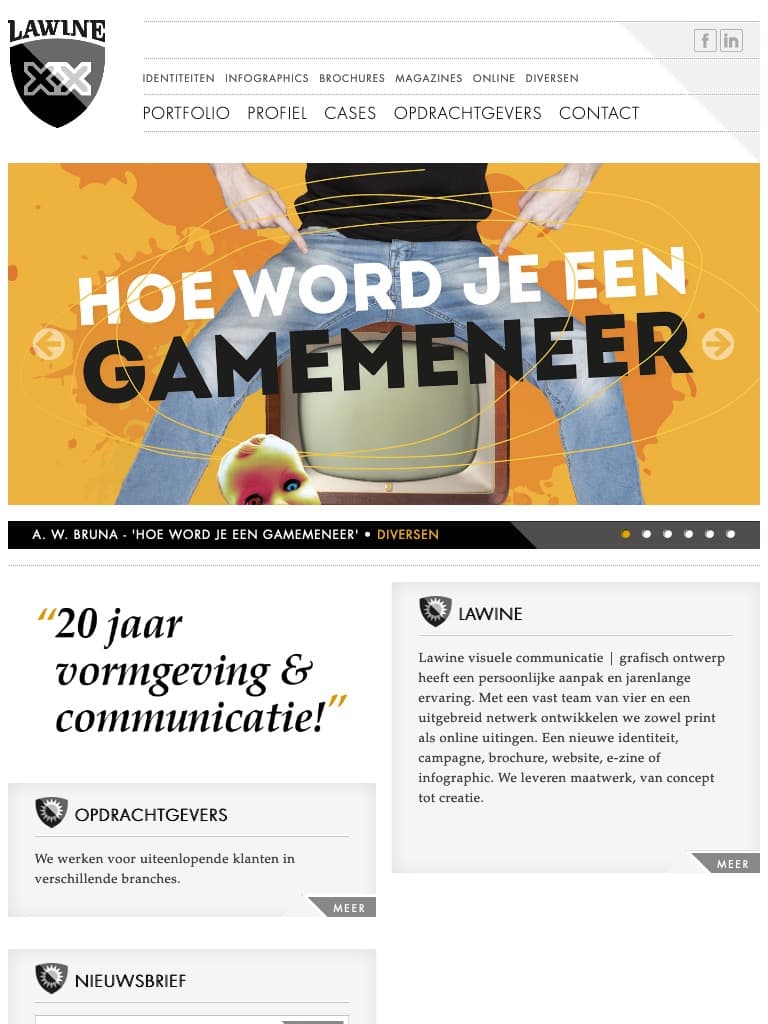
Lawine
Website ontwikkeld voor Lawine visuele communicatie | grafisch ontwerp.
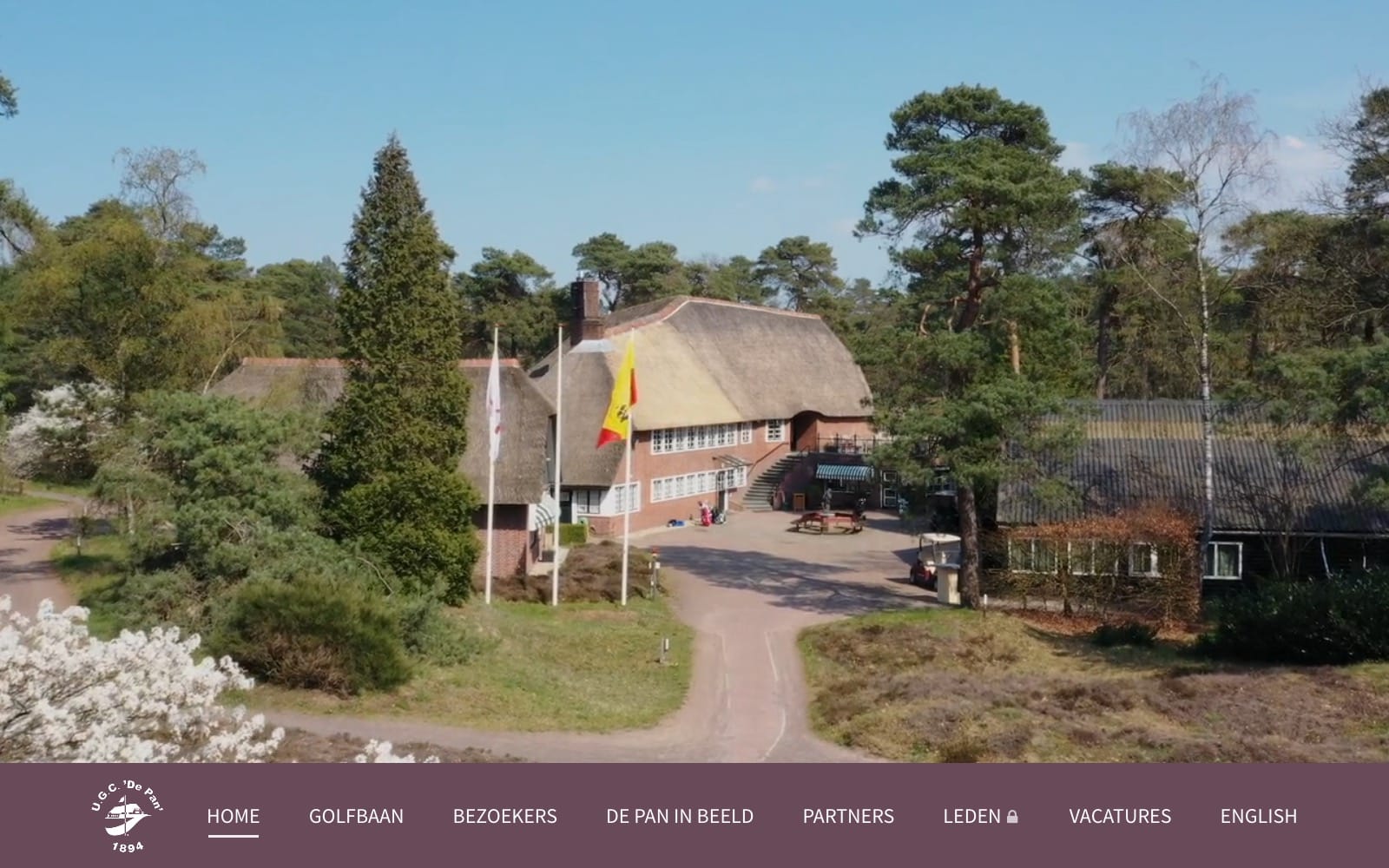
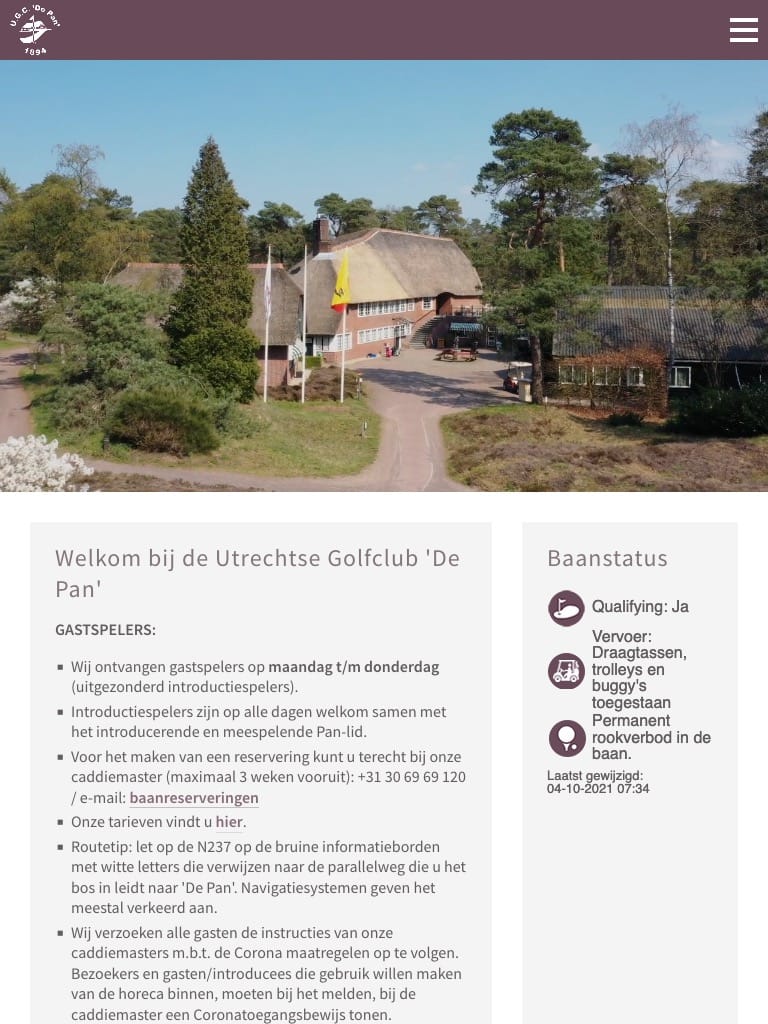
UGC De Pan
Portretten
 Tun
Tun
 Evelien
Evelien
 Remco
Remco
 Vianne
Vianne
 Ronin
Ronin
 Mila
Mila
 Jasper
Jasper
 Sophia
Sophia
 Wouter
Wouter
 Kasper
Kasper
 Peter
Peter
 Sylvia
Sylvia
 Ollie
Ollie
 Lily
Lily
 Annemieke
Annemieke
 Jan
Jan
 Sanne
Sanne
 Karima
Karima
 Mark
Mark
 Els
Els
Drone fotografie
 Hockeyclub UNO
Hockeyclub UNO
 Cadzand
Cadzand
 Wijhe - 'Het Verre Oosten'
Wijhe - 'Het Verre Oosten'
 Hockeyclub UNO
Hockeyclub UNO
 Hockeyclub UNO
Hockeyclub UNO
 DB's
DB's
 Wijhe - 'Het Verre Oosten'
Wijhe - 'Het Verre Oosten'
 Hockeyclub UNO
Hockeyclub UNO
Collega's
Family values
 Anne & Peter
Anne & Peter
 Bobby, Johnny, Anne & Peter
Bobby, Johnny, Anne & Peter
 Anne & Peter
Anne & Peter
 Johnny
Johnny
 Vianne, Wouter & Eddie
Vianne, Wouter & Eddie
 Vianne, Wouter & Eddie
Vianne, Wouter & Eddie
 Wouter & Eddie
Wouter & Eddie
 Annemieke
Annemieke
 Lily en Jan
Lily en Jan
 Lily, Annemieke, Ollie & Jan
Lily, Annemieke, Ollie & Jan
 Annemieke en Ollie
Annemieke en Ollie
 Evelien
Evelien
 Kasper & Mark
Kasper & Mark
 Ronin
Ronin
Ander kleurtje
Architectuur
Vrij werk
 Jordanië - Wadi Rum
Jordanië - Wadi Rum
 Jordanië - Ezel
Jordanië - Ezel
 Contrast
Contrast
 A2
A2
 Amfitheater
Amfitheater
 Bloesem uit eigen tuin
Bloesem uit eigen tuin
 Boskap
Boskap
 Bospad 2
Bospad 2
 Bospad
Bospad
 Brug Millau
Brug Millau
 Dolomieten
Dolomieten
 Driehoek Gras
Driehoek Gras
 Fiester op de Posbank
Fiester op de Posbank
 Flare
Flare
 Groen veld
Groen veld
 Hek
Hek
 Jordanië - Kasteel
Jordanië - Kasteel
 Jordanië - Petra
Jordanië - Petra
 Jordanië - Wadi Rum 2
Jordanië - Wadi Rum 2
 Jordanië - Wadi Rum 3
Jordanië - Wadi Rum 3
 Jordanië - Wadi Rum
Jordanië - Wadi Rum
 Koude ochtend in Oostenrijk
Koude ochtend in Oostenrijk
 Molen
Molen
 Mont Ventoux
Mont Ventoux
 Napels
Napels
 Nellesteinsebrug
Nellesteinsebrug
 Passo di Valparola
Passo di Valparola
 Posbank uitzicht
Posbank uitzicht
 Posbank zonnetje
Posbank zonnetje
 Pyramide van Austerlitz
Pyramide van Austerlitz
 Skyline Arnhem
Skyline Arnhem
 Skyline Utrecht
Skyline Utrecht
 Stralend wit
Stralend wit
 Street 1
Street 1
 Street 2
Street 2
 Street 3
Street 3
 Zonsondergang Soesterduinen in de sneeuw
Zonsondergang Soesterduinen in de sneeuw
 Zwart-Wit
Zwart-Wit